Using an announcement bar, retailers can advertise deals and display customized announcement bar updates. This static area, when included in a theme, can be set up in the theme editor to display on the home page or on every page, depending on the situation. theme editor.
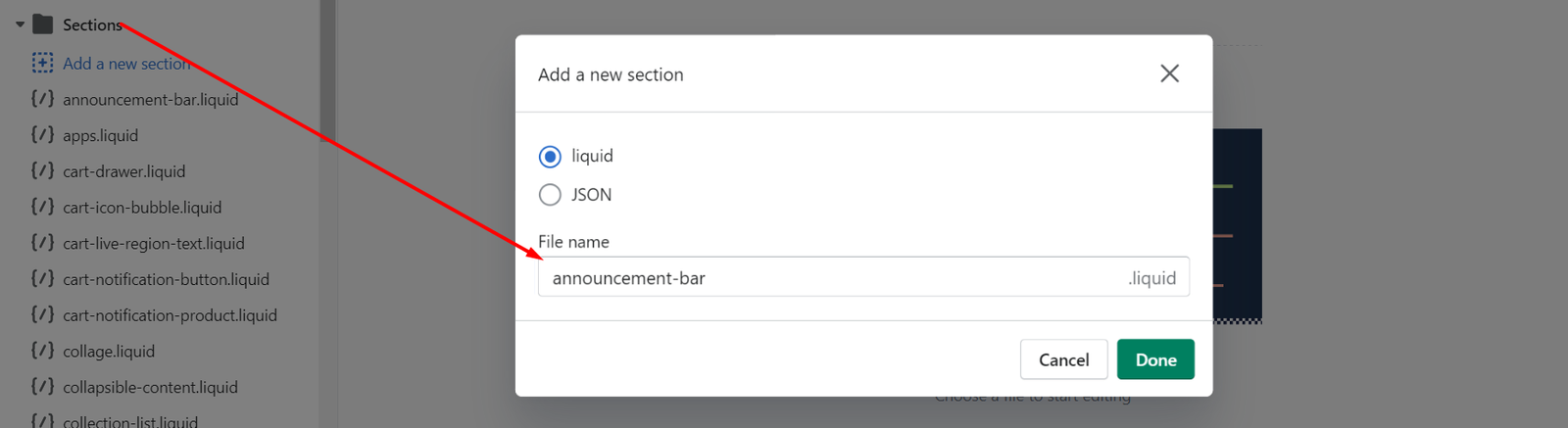
- The code below should be pasted into a new file that you create in your theme’s sections folder.
announcement-bar.liquidshould be saved.
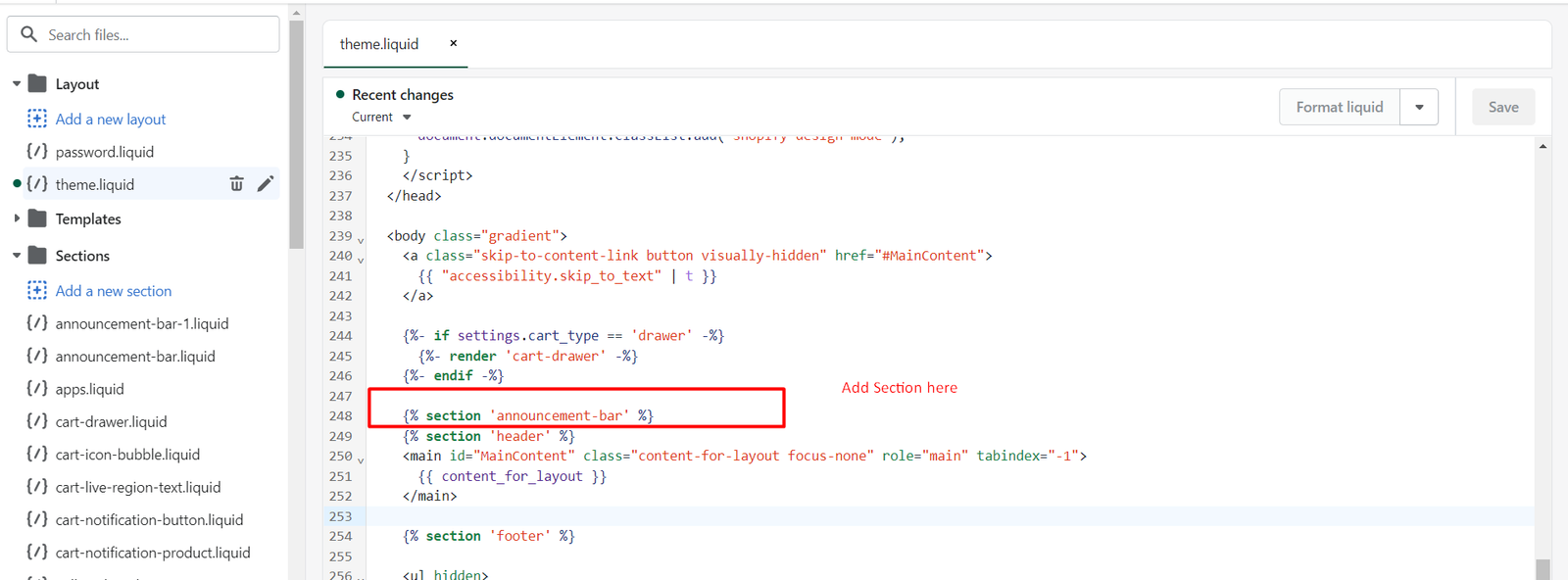
- Add
{% section 'announcement-bar' %}to thetheme.liquidfile in the location where you want it to show up (for example, above the{{ content_for_layout }}for layout Liquid object in the main page wrapper container). On our help documentation, you can find more details on how static parts can be added to pages.
- On the homepage, there is text, a bar that can be enabled, and links. theme editor.

{%- if section.settings.show_announcement -%}
{%- if section.settings.home_page_only == false or template.name == 'index' -%}
{%- if section.settings.link == blank -%}
<div>
{%- else -%}
<a href="{{ section.settings.link }}" >
{%- endif -%}
<p>{{ section.settings.text | escape }}</p>
{%- if section.settings.link == blank -%}
</div>
{%- else -%}
</a>
{%- endif -%}
{%- endif -%}
{%- endif -%}
{% schema %}
{
"name": "Announcement bar",
"settings": [
{
"type": "checkbox",
"id": "show_announcement",
"label": "Show announcement",
"default": false
},
{
"type": "checkbox",
"id": "home_page_only",
"label": "Home page only",
"default": true
},
{
"type": "text",
"id": "text",
"label": "Announcement text",
"default": "Announce something here"
},
{
"type": "url",
"id": "link",
"label": "Announcement link"
}
]
}
{% endschema %}
2,797 Comments